How to Build a Photography Website That Attracts More Clients
January 21, 2025

Your photography website isn’t just a place to showcase pretty pictures—it’s your most powerful marketing tool. Think of it as your online storefront, open 24/7, welcoming potential clients and convincing them that you’re the perfect photographer for their needs. But here’s the catch: If your website isn’t set up strategically, you could be missing out on bookings!
So, how do you create a photography website that not only looks stunning but also converts visitors into paying clients? Whether you’re just starting out or giving your current site a refresh, this guide will walk you through the must-have elements to build a website that truly works for your business. Let’s dive in!
Choose the Right Website Platform
Before you dive into designing your photography website, you need to choose the right platform. The platform you pick will determine how easy it is to update your site, optimize it for search engines, and create a seamless experience for potential clients.
Best Website Platforms for Photographers
There are several website builders available, but here are the top choices for photographers:
- Showit – If creative freedom is a priority, Showit is the way to go! This drag-and-drop builder lets you fully customize your design without touching a single line of code. Plus, it integrates with WordPress for blogging and has built-in SEO features to help you rank on Google. If you want an easy way to launch your site with a stunning, high-converting design, check out my Showit website templates designed specifically for photographers!
- Squarespace – Known for its sleek, modern templates, Squarespace is a great option if you prefer an all-in-one solution with hosting included. While it doesn’t offer as much design flexibility as Showit, it’s easy to use and perfect for photographers who want a clean, professional look.
- WordPress – If you need complete control over your site and advanced SEO capabilities, WordPress is a powerful option. However, it requires a bit more technical know-how and maintenance, so it’s best for those who are comfortable with website management.
How to Choose the Right One for You
Consider your priorities:
- If you want full creative control: Showit
- If you want an all-in-one, easy-to-use option: Squarespace
- If you need advanced SEO and customization: WordPress
Whichever platform you choose, make sure it aligns with your business needs and allows you to create a site that reflects your unique brand!

Nail Your Website Branding
Your photography brand is more than just a logo—it’s the entire experience you create for potential clients. A strong, cohesive brand makes your business recognizable and helps build trust with visitors the moment they land on your site.
Branding Tips for Your Photography Website
To create a memorable and professional look, focus on these key elements:
1. Choose a Consistent Color Palette
Colors evoke emotions and set the tone for your brand. Think about the type of photography you specialize in:
- Soft neutrals and pastels work well for newborn and family photographers.
- Dark, moody tones suit adventure elopement and fine art photographers.
- Bright, bold colors can showcase an energetic and playful brand.
Need inspiration? Use Coolors to explore color palettes that match your style.
2. Select the Right Fonts
Typography plays a huge role in how your brand is perceived. Stick to 2-3 fonts that complement each other and are easy to read.
- Serif fonts (like Playfair Display) give a classic, timeless feel.
- Sans-serif fonts (like Montserrat) look modern and minimalistic.
- Script fonts (like Dancing Script) add a touch of elegance but should be used sparingly.
Browse Google Fonts for beautiful free typography options.
3. Invest in a Professional Logo
Your logo should be simple, memorable, and reflective of your brand. If you don’t have one yet, I offer custom logo templates that make branding easy!
4. Use High-Quality, Consistent Imagery
Your website should visually represent your brand, so choose portfolio images that reflect your unique style and specialty. Keep them cohesive by maintaining consistent editing and color grading.
5. Keep It Minimal and Clean
Less is more when it comes to web design. Avoid clutter, excessive fonts, or too many colors. A clean, well-organized website makes it easier for clients to navigate and book you.
By nailing your branding, you create a strong first impression that sets you apart from the competition!

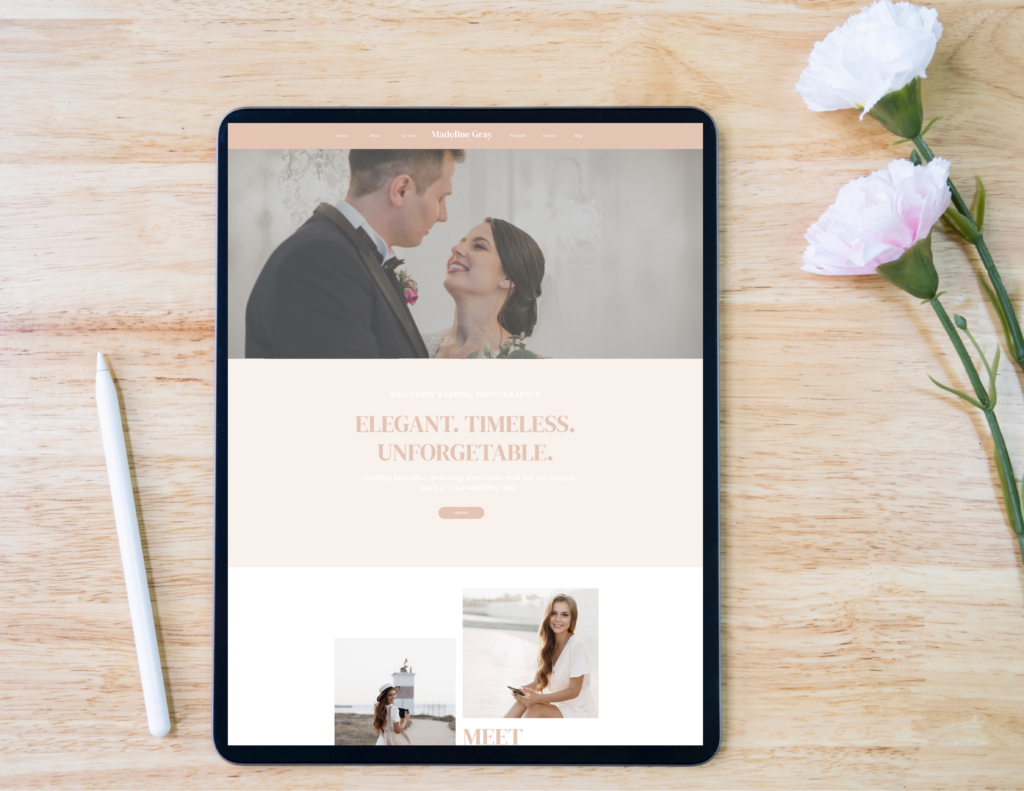
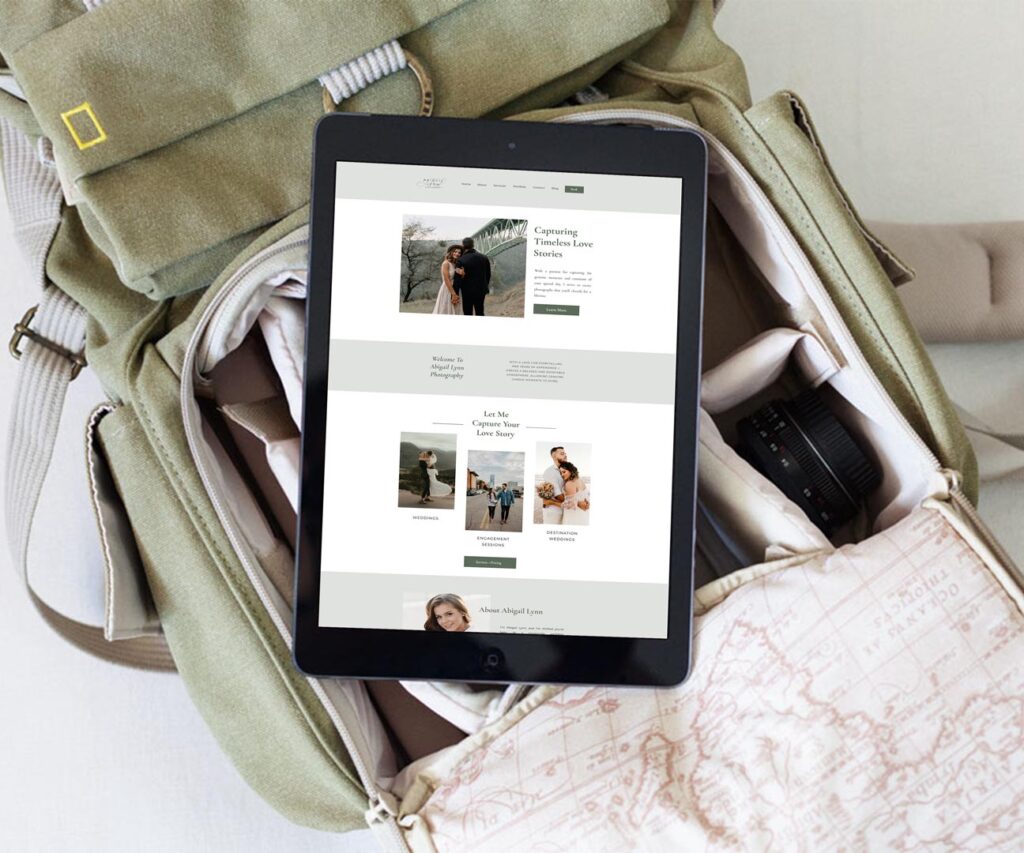
Create a Homepage That Converts
Your homepage is often the first thing potential clients see, so it needs to make a great impression and guide them toward booking a session with you. A beautifully designed homepage isn’t just about looks—it should also be functional, easy to navigate, and optimized for conversions.
What to Include on Your Homepage
- A Clear Tagline – Within seconds, visitors should know who you are and what you do. A tagline like “Timeless Wedding Photography for Romantic Couples” or “Authentic & Joyful Family Photography in Austin, TX” helps set the stage.
- A Strong Call-to-Action (CTA) – Your homepage should direct visitors to take action, whether that’s viewing your portfolio, inquiring about a session, or booking directly. Buttons like “View My Work” or “Book a Session” should be easy to find.
- Your Best Work – Showcase a handful of your strongest images to immediately draw in visitors. Keep it curated—less is more!
- Easy Navigation – Your menu should be simple and easy to follow, including essential links like Home, About, Portfolio, Blog, and Contact.
- Client Testimonials – Social proof builds trust! Featuring glowing reviews from happy clients reassures new visitors that you’re the right photographer for them.
- A Personalized Welcome Message – Adding a short introduction with a friendly tone makes your site feel more inviting and personal. A simple sentence like “Hi! I’m [Your Name], a wedding and portrait photographer passionate about capturing life’s most beautiful moments. I’m so happy you’re here!” helps create a warm connection.
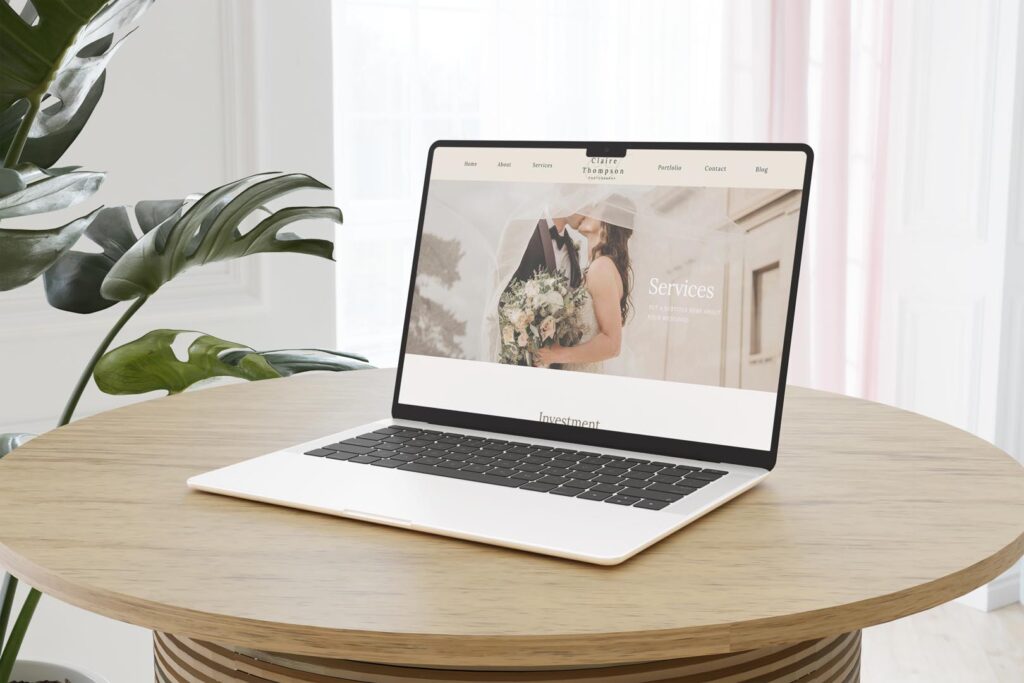
Must-Have Pages for Your Photography Website
Beyond your homepage, your website should include several key pages that provide potential clients with the information they need to feel confident about booking with you. A well-structured website makes it easy for visitors to navigate and take action.
Essential Pages Every Photography Website Needs
- About Page – Clients want to connect with you before booking. This is your chance to tell your story! Share why you love photography, what makes your work unique, and even a fun fact or two about yourself. People love working with photographers they feel personally connected to.
- Portfolio – Your portfolio should be a carefully curated collection of your best work. Instead of overwhelming visitors with too many images, organize your portfolio by categories, such as weddings, portraits, families, or branding sessions. Keep it clean and focused.
- Pricing Page – Even if you don’t list exact prices, you should provide details about your packages, starting rates, or what’s included in your services. This helps potential clients understand what to expect and determine if you’re the right fit.
- Contact Page – Make it easy for visitors to reach out! Your contact page should include a simple form asking for essential information (name, email, session type, and a message). Also, include your email address and links to your social media profiles.
- Blog – A blog is a powerful tool for SEO and client engagement. Write helpful articles like “How to Prepare for Your Engagement Session” or “What to Wear for Family Photos.” Blogging not only drives traffic to your site but also establishes you as an expert in your field.
- FAQ Page – Save yourself time by answering common client questions upfront. Cover topics like turnaround times, booking details, what to wear, and how to prepare for a session.
Pro Tip: Make Your Pages Work for You
Your website should guide visitors toward booking a session. Every page should include:
- A clear call-to-action (e.g., “Book a Session,” “Contact Me,” “View My Work”)
- Engaging, easy-to-read content
- A mobile-friendly layout
If you need a website template that includes all these must-have pages, check out my Showit website templates—they’re designed specifically for photographers looking to streamline their online presence!

Optimize for SEO & Mobile Friendliness
Even the most stunning photography website won’t help if potential clients can’t find it. That’s where SEO (Search Engine Optimization) comes in! By optimizing your website for search engines like Google, you can increase your chances of being discovered by people looking for a photographer in your area.
Basic SEO Tips for Photographers
- Use keywords naturally – Think about what potential clients might search for and include those keywords on your site. Phrases like “Newborn Photographer in Dallas” or “California Elopement Photography” can help you rank higher in search results.
- Optimize your images – Large, uncompressed photos can slow down your site, hurting both user experience and SEO. Use TinyPNG to compress images without sacrificing quality.
- Write alt text for your images – Alt text is a short description of an image that helps search engines understand what’s being displayed. For example, instead of “IMG_1234,” use something like “Bride and groom walking through a vineyard at sunset.”
- Blog consistently – Writing blog posts about topics your audience is searching for (like “How to Choose the Perfect Family Photo Outfit”) can drive organic traffic to your website. Not sure what to write about? Check out this list of blog ideas for photographers.
- Internal linking – Link to other pages on your site to keep visitors engaged longer. For example, in a blog post about wedding photography, include links to your portfolio and pricing page.
- Mobile-friendliness matters – More than half of website traffic comes from mobile devices, so your site must look good on phones and tablets. Choose a responsive website template (like my Showit templates) that automatically adapts to different screen sizes.
Want to Check Your Website’s SEO?
Use free tools like Google PageSpeed Insights to see how fast your site loads and get recommendations for improvements.
Pro Tip: Don’t Forget Local SEO!
If you serve a specific location, make sure your website mentions your city and surrounding areas. For example, instead of saying “I’m a wedding photographer,” say “I’m a wedding photographer based in Nashville, Tennessee, serving couples across the Southeast.”
Also, create a Google Business Profile so your photography business appears in local searches! You can set one up for free here.
Keep Your Website Updated & Engaging
A stale website won’t attract new clients! Keeping your site fresh and engaging not only improves the user experience but also helps with SEO and encourages potential clients to book with you.
Ways to Keep Your Website Active:
- Refresh your portfolio regularly – Update your galleries with your latest and best work to showcase your evolving style and recent sessions.
- Add new blog posts consistently – Blogging helps with SEO and positions you as an expert. Share session highlights, client stories, photography tips, or behind-the-scenes insights.
- Update your pricing and testimonials – As your experience grows, so should your prices! Keep your rates up to date and refresh your testimonials with recent client feedback.
- Run seasonal promotions – Offer limited-time discounts for mini-sessions, holiday shoots, or special events, and promote them on your website.
- Improve website speed and functionality – Regularly check your site’s loading speed and ensure all links, buttons, and forms are working properly. Use GTmetrix to test site performance.
- Add an FAQ section – Answering common client questions saves time and improves user experience. If you’re frequently asked about outfit suggestions, session locations, or what to expect, include it in an FAQ section.
Keeping your site fresh doesn’t mean a complete redesign every few months. Small updates and regular maintenance ensure your photography business stays relevant and professional.

Final Thoughts: Let’s Build Your Dream Photography Website!
Your website is one of the most powerful tools for attracting and booking clients. By choosing the right platform, nailing your branding, optimizing for SEO, and making booking simple, you’ll have a site that works for you—not against you.
Building a photography website doesn’t have to be overwhelming. Start with the basics, refine as you grow, and always keep your ideal clients in mind. A well-structured, visually appealing, and easy-to-navigate website will set you apart and help you grow your business.
And if you’re ready to create a stunning, high-converting website without the hassle, check out my Showit website templates to get started today! These templates are designed specifically for photographers, making it easy to launch a site that looks professional and attracts your dream clients.
Want 50% off your first template? Sign up for my email list and get an exclusive 50% discount code sent straight to your inbox! Plus, you’ll receive helpful tips and resources to grow your photography business.
Got questions? Drop a comment below or reach out—I’d love to help you build the website of your dreams!
Leave a Reply Cancel reply
Site Design by Sara Martin Designs
Sara Martin Designs | All Rights Reserved